こんばんは。つばめです。
今回はYouTube、インスタ、ブログ、メルカリの集客に重要なアイキャッチ作成ソフトCanva Pro
についてご紹介します。
デザインセンス ぜーろーの私はこれまでブログのアイキャッチはフリー写真貼っただけ。
または文字をいれてもペイントで文字入れしただけ。だったのですが、
Canva Pro
使って感動しております。
\無料でプロ機能試してみる/
Canva無料版と有料版の違い
まずは、簡易な比較表でCanvaの有料版と無料版の違いをご紹介
| Canva | Canva Free | Canva Pro
|
|---|---|---|
| 素材の数 | 100種類以上 | 1億以上 |
| テンプレート数 | 25万点以上 | 61万以上 |
| 透過設定 | あり | あり |
| 背景リムーバー | なし | あり |
| マジックリサイズ | なし | あり |
| ブランドキット | なし | 100種類 |
| ストレージ | 5GB | 100GB |
| フォルダ | 2つ | 無制限 |
| チーム共有 | 可能 | 可能 |
| SNS予約投稿 | なし | 9種類のSNSに対応 |
| 価格※1 | 無料 | 月額200~1,500円 |
と、この表だけ見せられてもピンとこないですよね。
これから私の作成した事例を見せていきます。
Canva無料版でできること
まずは無料でできることと、それを使用して作成した私のアイキャッチのご紹介です。
タイトル透過
私がCanva使う前、「このアイキャッチいいなぁ。」と思っていたのはタイトルの後ろのボックスが透過。
これ、Canvaで無料でできるのです!
「会員登録とかめんどくさい。」という、そこの ものぐささん!
これだけでも十分利用価値ありますよ。


\1分でOK!無料登録/
Canva有料版でできること
せっかく有料でやるのであれば使い倒したい!という方
デザインセンスゼロの私の作例を元にBefore/Afterアイキャッチとコメントを掲載します。
背景リムーバーが使える
ペイントでフリー素材にタイトルを入れたのですが、おもったより写真の背景がうるさく文字が見えずらかったです。
写真だけで文中に登場させるだけであれば、とてもすてきな写真なのですが、アイキャッチには不向き。
ですが、背景リムーバーを使い写真の美しいおねえさんだけ抜き出し、タイトルをいれると雑誌のスクラップぽい!
きれいになったと思いませんか?
自分のブログの中でもお気に入りTOP3に入るお気に入りアイキャッチです。


有料写真が使える
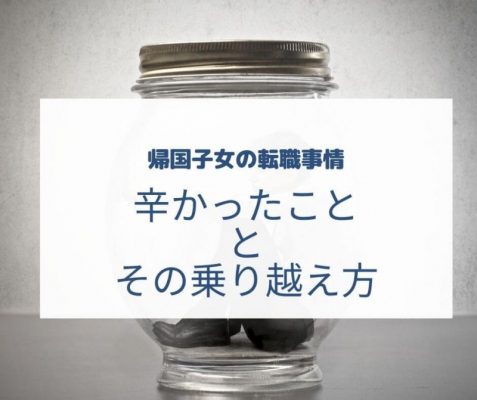
最初の記事は写真ACで見つけた男性の写真。
ブログもTwitterで連携時も文字タイトルが上に付くので、どのような内容の記事かは分かるのですが、右脳優先の人だと写真しか目に入りません。
目についても、「なんか落ち込んだ時の記事かな?」と想定読者の中には、スルーする人も多いでしょう。
ですが、右のCanvaで見つけた有料素材写真「瓶に詰まった男性」にタイトル入れたら、気になってクリックしてくれる確率が上がると思いませんか?
タイトルは、無料でできる透過機能を使用しています。


有料イラストが使える
Canva使用後の中、タイトル「レビュー」の下にあるショッパー袋がCanva有料素材です。
レビューしたエコバックの背景は背景リムーバーで除外しています。


ブランドキットが使える
自分のブログのテーマカラーや、よく使う文字をあらかじめ登録することができます。
「あれ、この間どの色、書体で作ったっけ?」と迷いません。

Canva有料プランはいきなり有料、になるのではなく、30日間お試し制度があります。
ちょっと試してみて「使いこなせないな。」と思えば解約すればOKです!
\無料でオリジナルアイコンを作ろう/
Canvaトライアル解約の仕方

Canva有料機能を使ってアイキャッチ作ってみたいけど、30日目までぎりぎり使って判断したい。解約ページわかりやすいかな?
Canva Pro
上で紹介したアイキャッチの作成方法を説明する前に、解約方法を説明します。
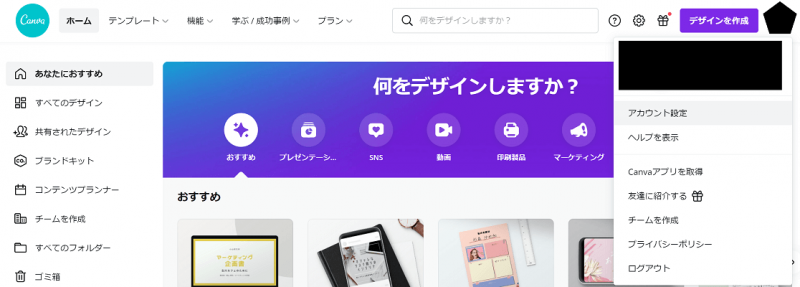
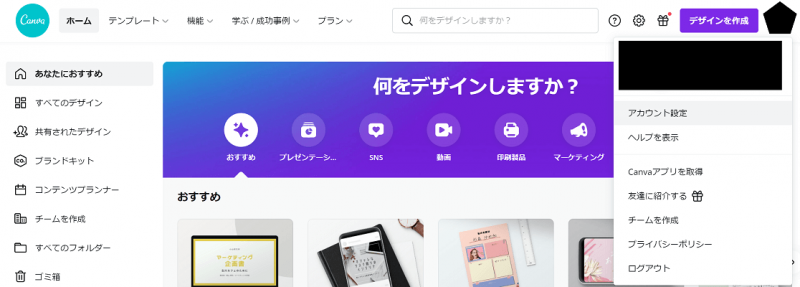
1.ホーム画面から自分のアイコン→アカウント設定をタップ
右上にご自身のアイコンがあるので、そちらをタップ。


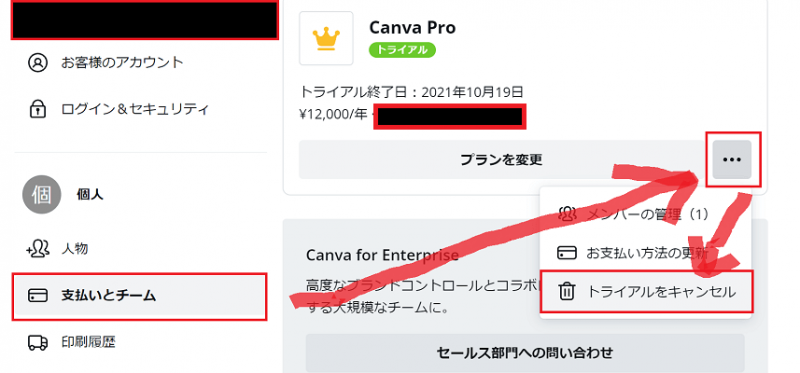
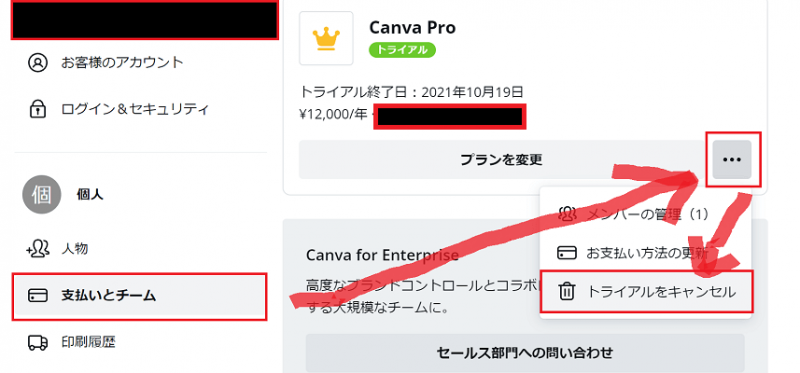
2.「支払いとチーム」→「・・・」→「トライアル(または契約)をキャンセル」をタップ
自分のアイコンをタップすると、メニューが出ますので、「支払いとチーム」をタップして、「トライアルをキャンセル」まで進みましょう


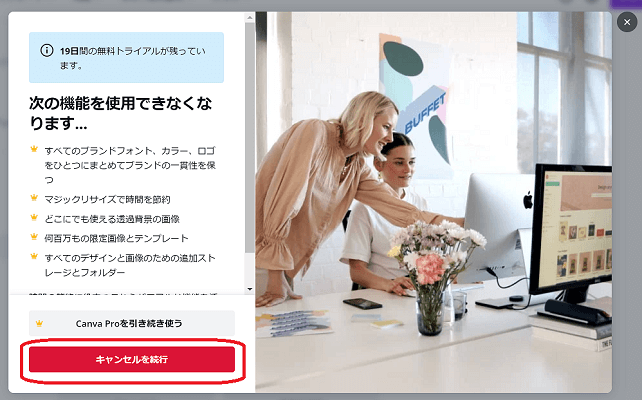
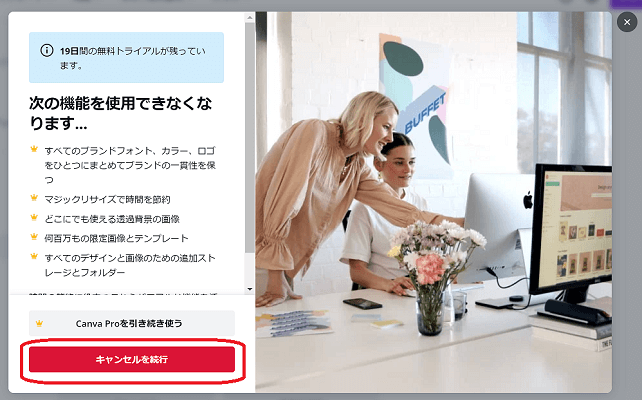
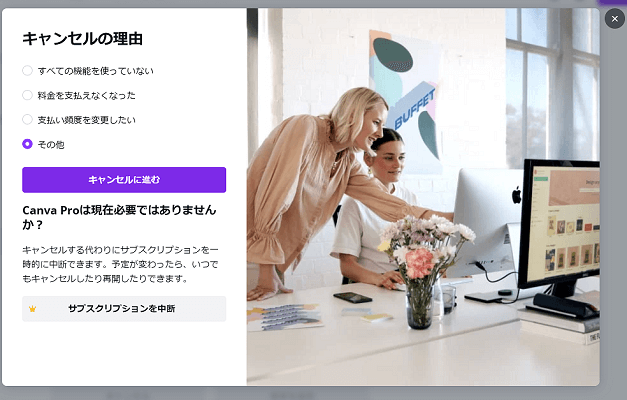
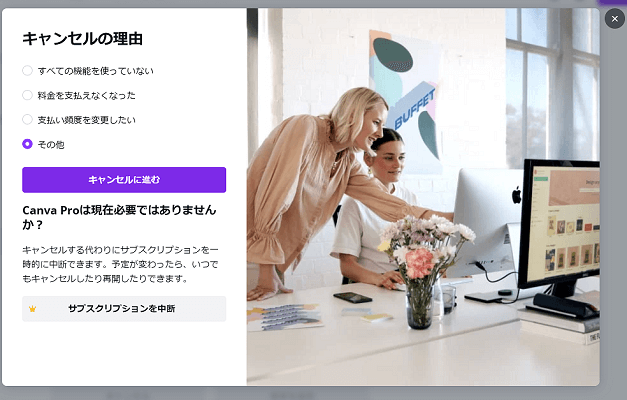
3.キャンセルを続行→キャンセルの理由をタップ
キャンセル理由は自分で考えなくて大丈夫です。




以上で完了です!
簡単じゃないですか?
\ まずは30日無料トライアルでアイキャッチを作ってみる /
Canvaでのアイキャッチ作成方法
では実際に私がこの記事に作ったこのアイキャッチ作成方法を紹介します。


テンプレート決める
まずはアイキャッチの土台になるテンプレートを決めましょう。
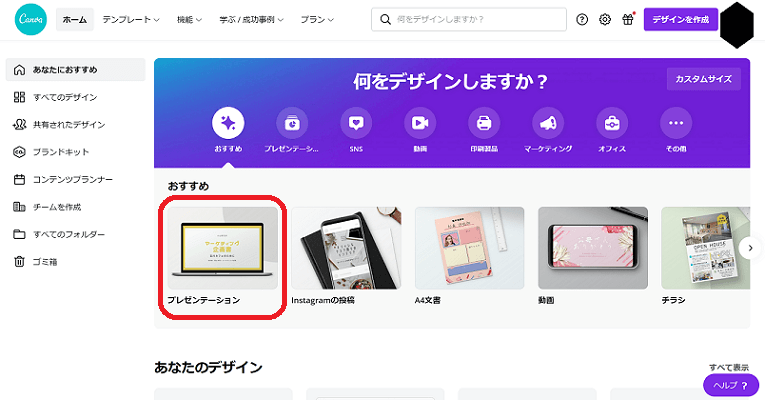
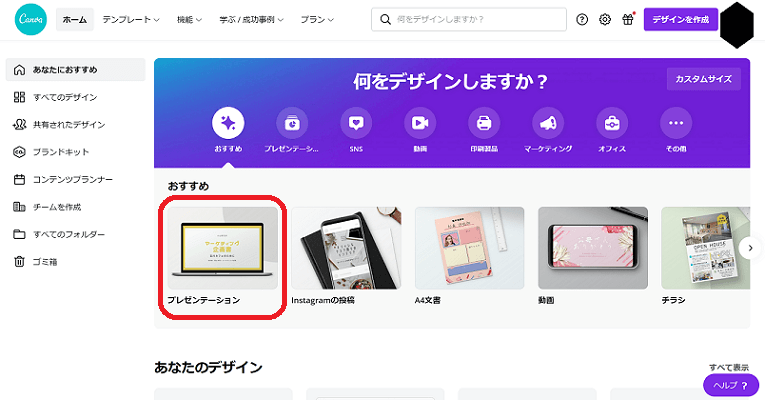
まずホーム画面でプレゼンテーションを選択します。


一覧を見て、「これ!」と思うテンプレートを選択してすぐアイキャッチ作成、でもいいです。
ですが他にも見たい。という時もありますよね。
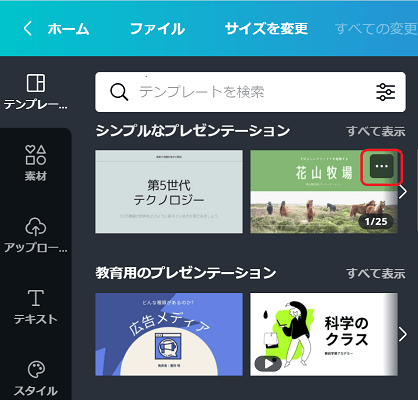
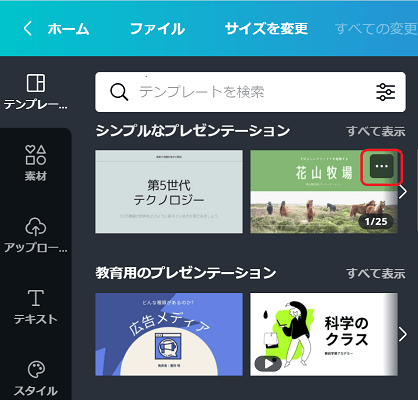
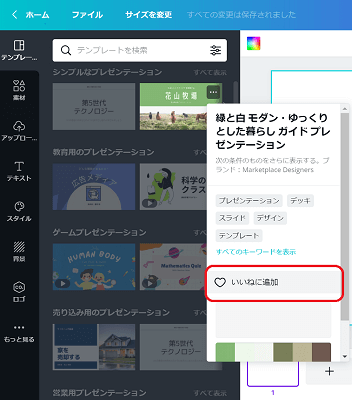
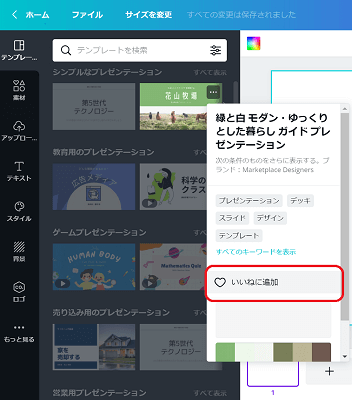
そういう時は気になったテンプレートの上にある「・・・」をクリックし「いいねに追加」をクリックしましょう。
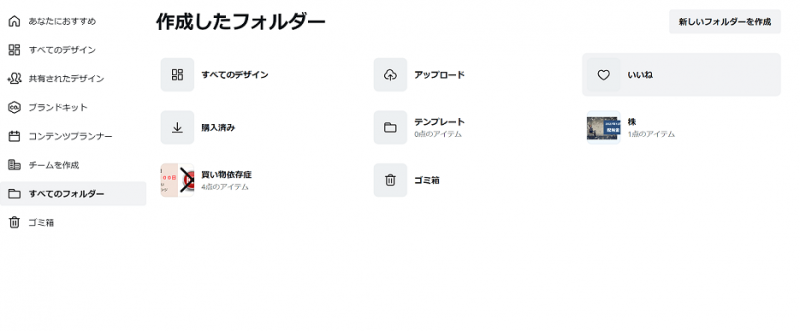
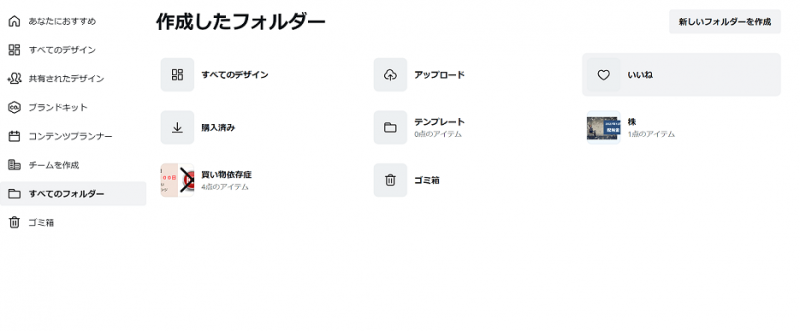
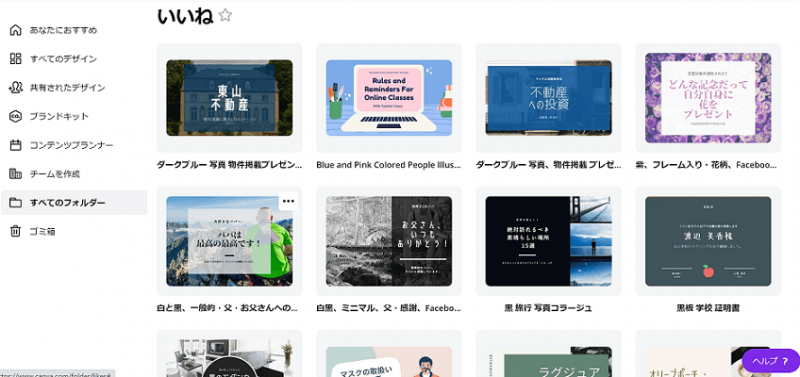
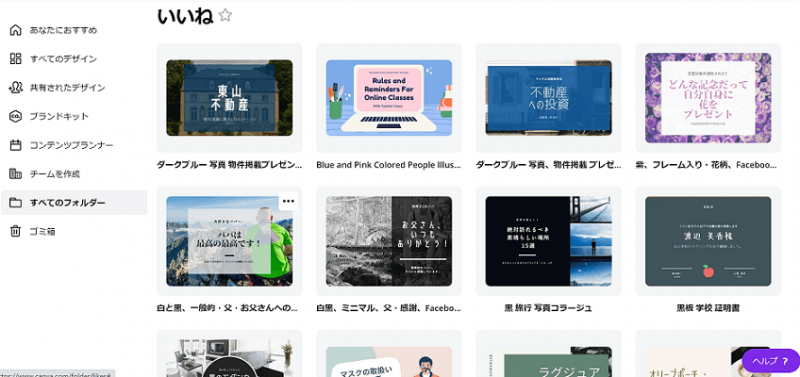
あとでホーム→すべてのフォルダー→いいねから見ることができます。




実際のホーム→すべてのフォルダー→いいねから見た場合です。




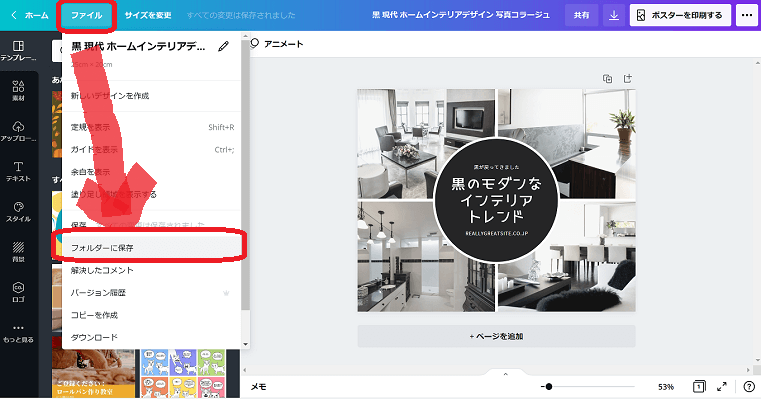
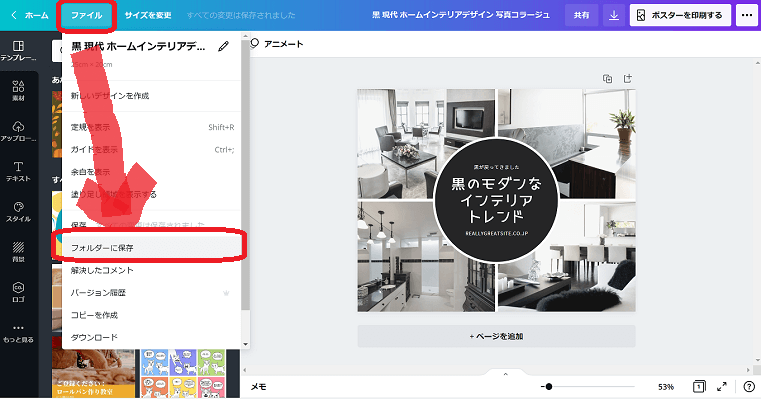
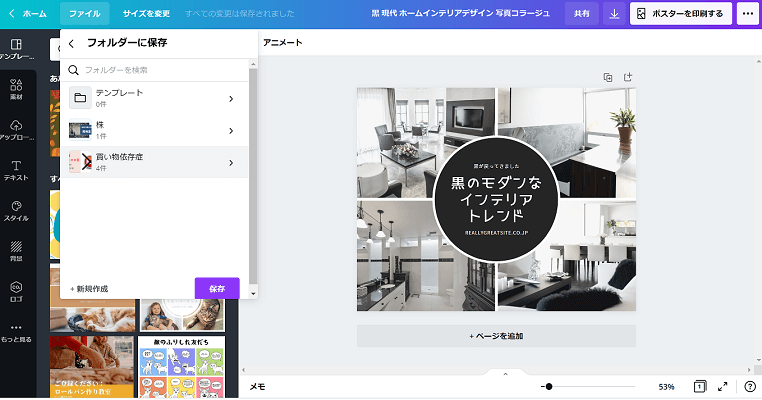
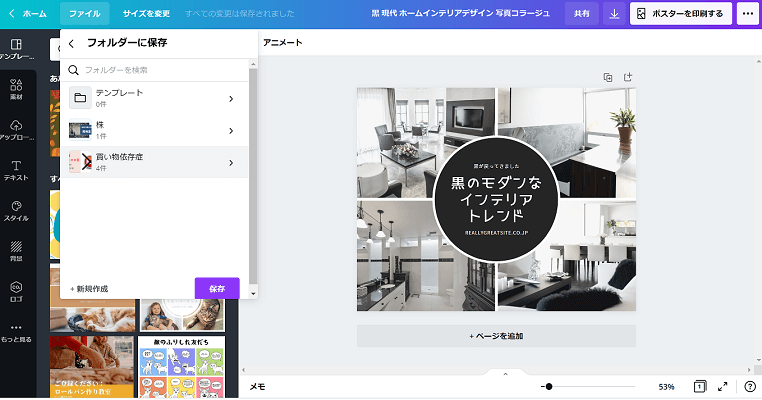
フォルダーに保存
テンプレートを選択したら自分のフォルダーに保存しましょう。
作成途中になっても自分のフォルダから辿って作成できます。




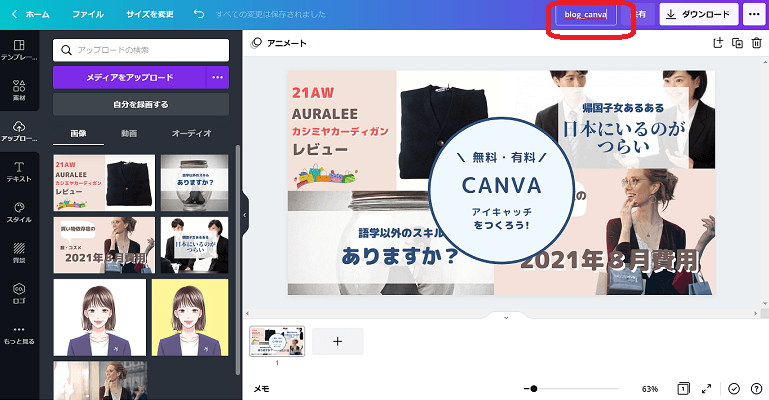
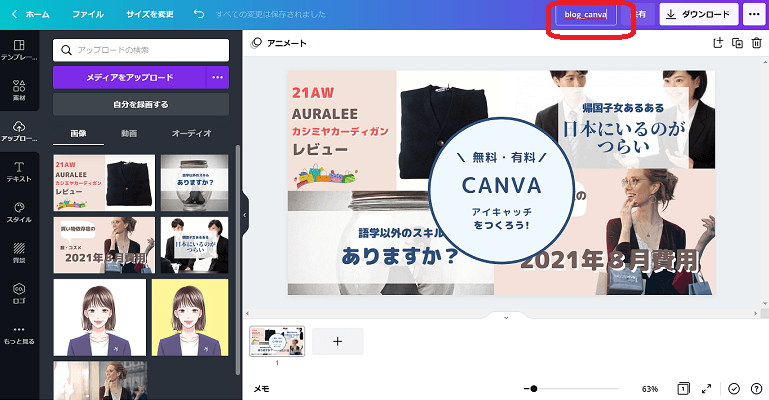
ファイル名を付ける
画面右上、共有の隣にある名前を自分が分かりやすいものに変更しましょう。


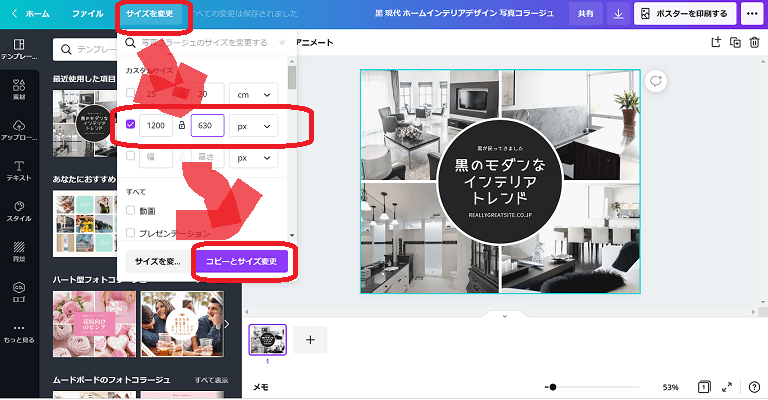
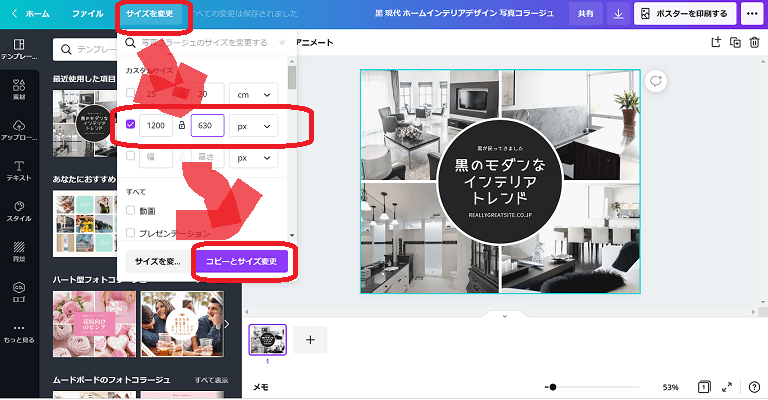
サイズを変更する
ブログに適用しているスキンによって最適化サイズが異なるようですが
Cocoonの場合は、最大横1200×縦630ピクセル(px)ですので、それに設定します。
参考cocoonのアイキャッチ画像推奨サイズ


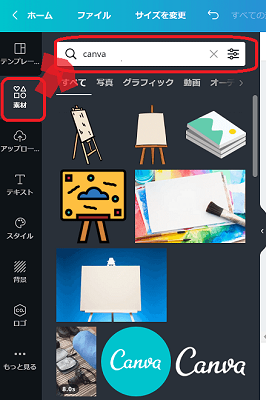
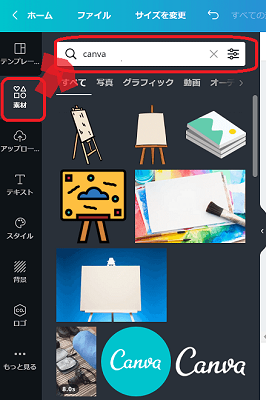
Canvaにある素材を見る
さて、4枚の画像をテンプレートに合わせて埋めようと思い、まずはCanva内の画像を見てみました。
画面右、「素材」から探したい写真、イラストを「canva」で検索しました。


無料素材と有料素材の見分け方は画像の右下に「無料」、「プロ」と書かれています。
そのため、うっかりダウンロードして後日請求がくる。ということはありません。




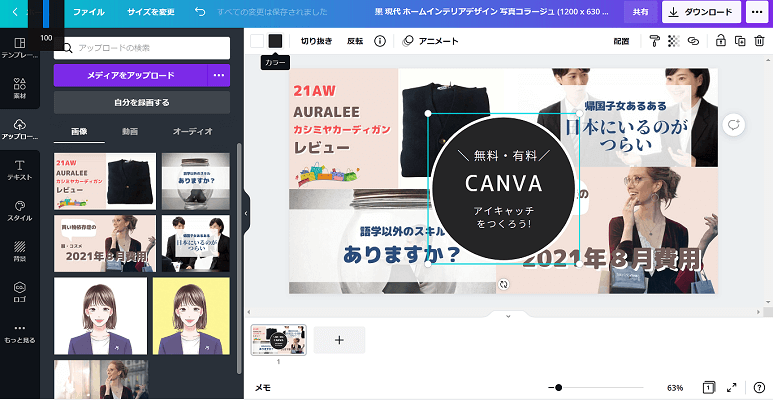
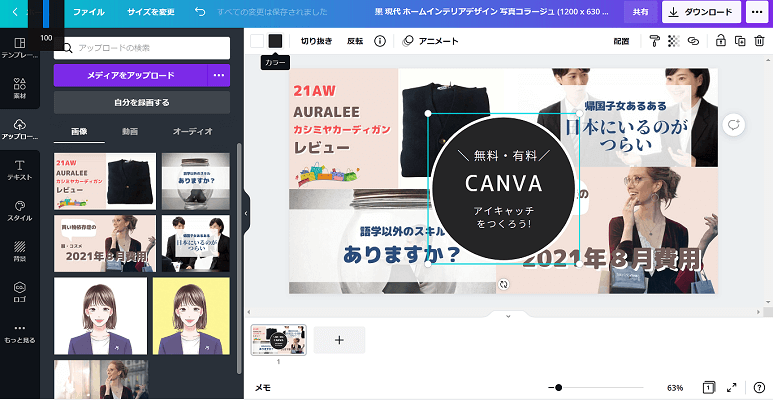
自分の素材をアップロード
今回の記事のアイキャッチは後ろに自分の作例を置きたいなと思ったので、自分のPCフォルダからアップロードしました。
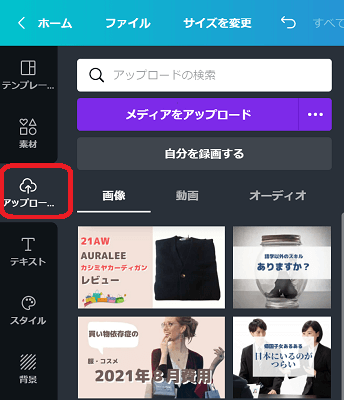
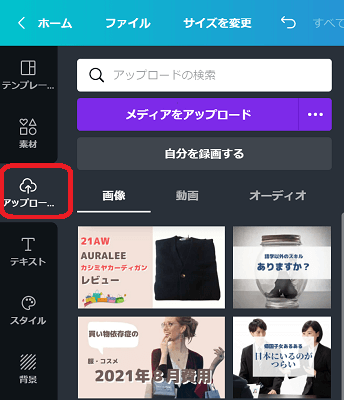
やり方は簡単で画面右にある「アップロード」をクリックし、自分のパソコンの画像フォルダから対象画像をドラック&ドロップするだけ!


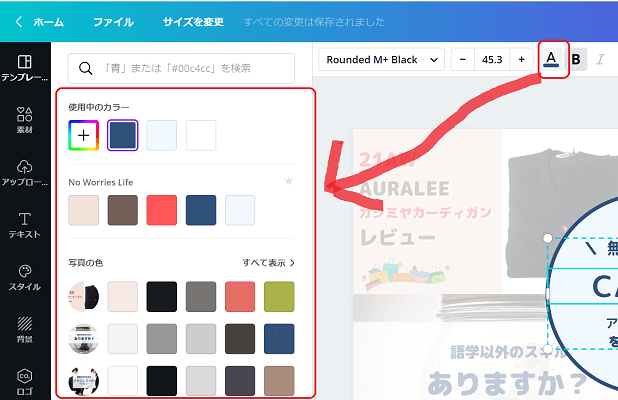
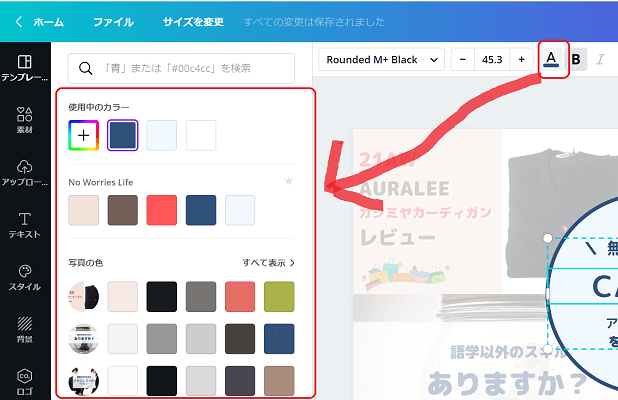
色を変える
真ん中の黒丸を自分のブログに馴染むようにブランドカラーにしようと思い、色をブランドカラーから引用しました。
他にもCanva自ら写真に使っているカラーを抽出して使用するカラーを提案してくれるのでデザインセンスゼロでも大丈夫です。






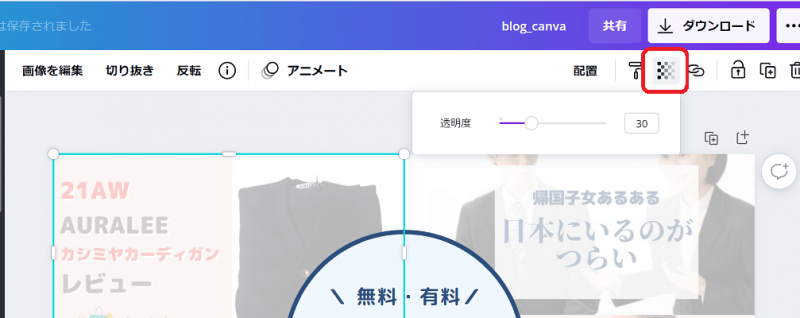
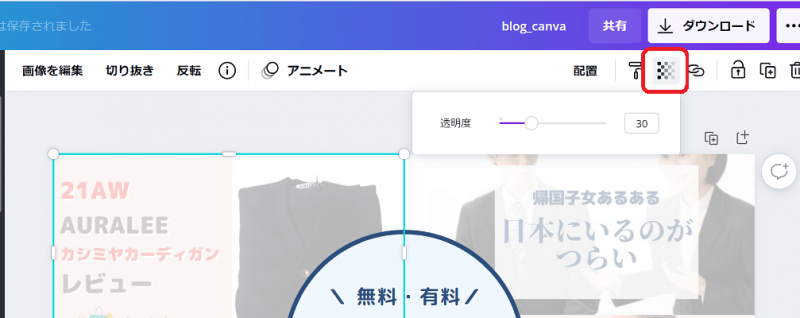
【画像編集】透過
画像の配置を完了し、いったんアイキャッチが完成しました。
ですが、タイトル以外の背景がうるさいなぁ。と思ったので透過してみました。


実際の透過をいじるのは画面右上の「■□」マーク


透過0~100まで試しましたが、一番バランスがよくてアイキャッチもほどほどにわかるかな?
と思ったのが60だったので、60に決定しました。








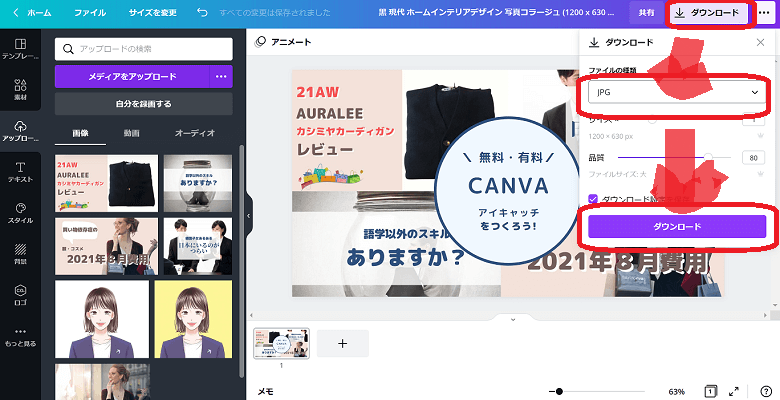
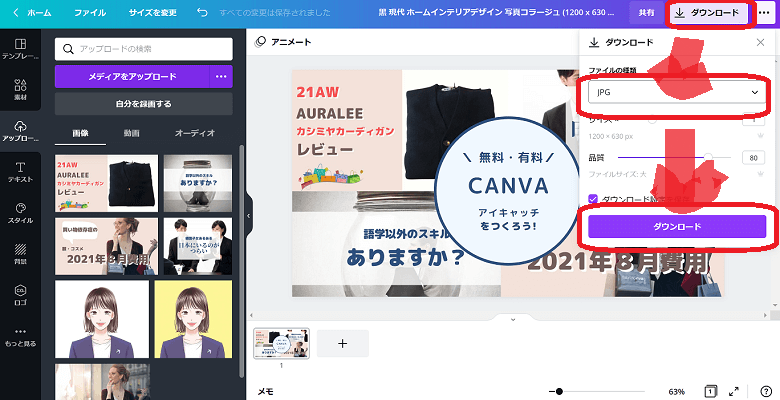
保存
ブログにアップするように保存します。
ファイル種類の初期設定が「PDF」なので「PNG」か「JPG」に変更します。
その後、ダウンロードをクリック


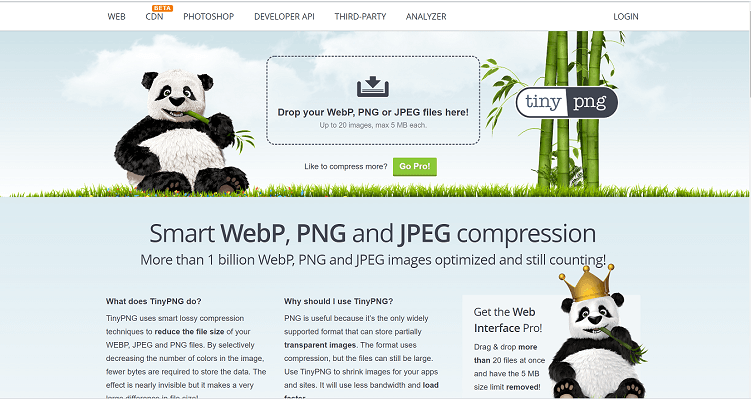
TinyPNGで圧縮する
ブログのロード時間を少なくするためにもこちらで画像の圧縮しておきましょう。
ドラック&ドロップで対応できて楽です。
参考TinyPNG
完成!


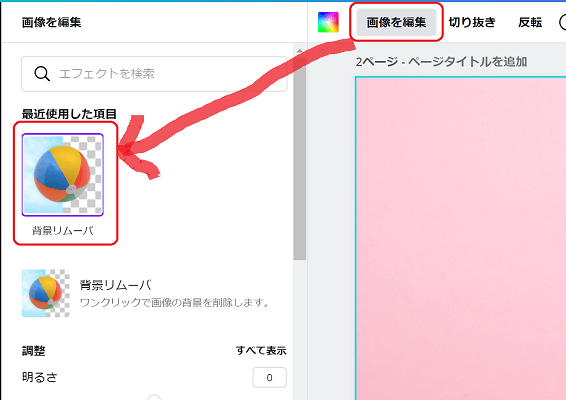
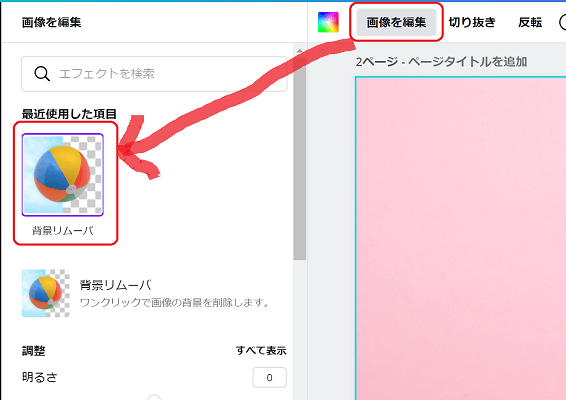
【画像編集】背景リムーバー
今回は使用しなかったですが、背景リムーバーのやり方もご紹介します。
使用するのはCanvaの有料素材のこちらの女性


画面左上にある「画像を編集」をクリックし「背景リムーバ」をクリックするだけ!


あら不思議!背景のピンクがなくなりました!


無料版と有料版Canvaにおすすめな人
私が思う無料版と有料版Canva Pro
最終的に無料版Canvaで行うにしても、まずは無料トライアルやってから判断しても遅くはないと思いますよ。
\ 1分でOK!無料登録で始めよう /